
Role: UX, UI, Branding
Timeline: Dec 2020 - Jan 2021
Tools: Sketch, InVision, Slack, Zoom
Overview
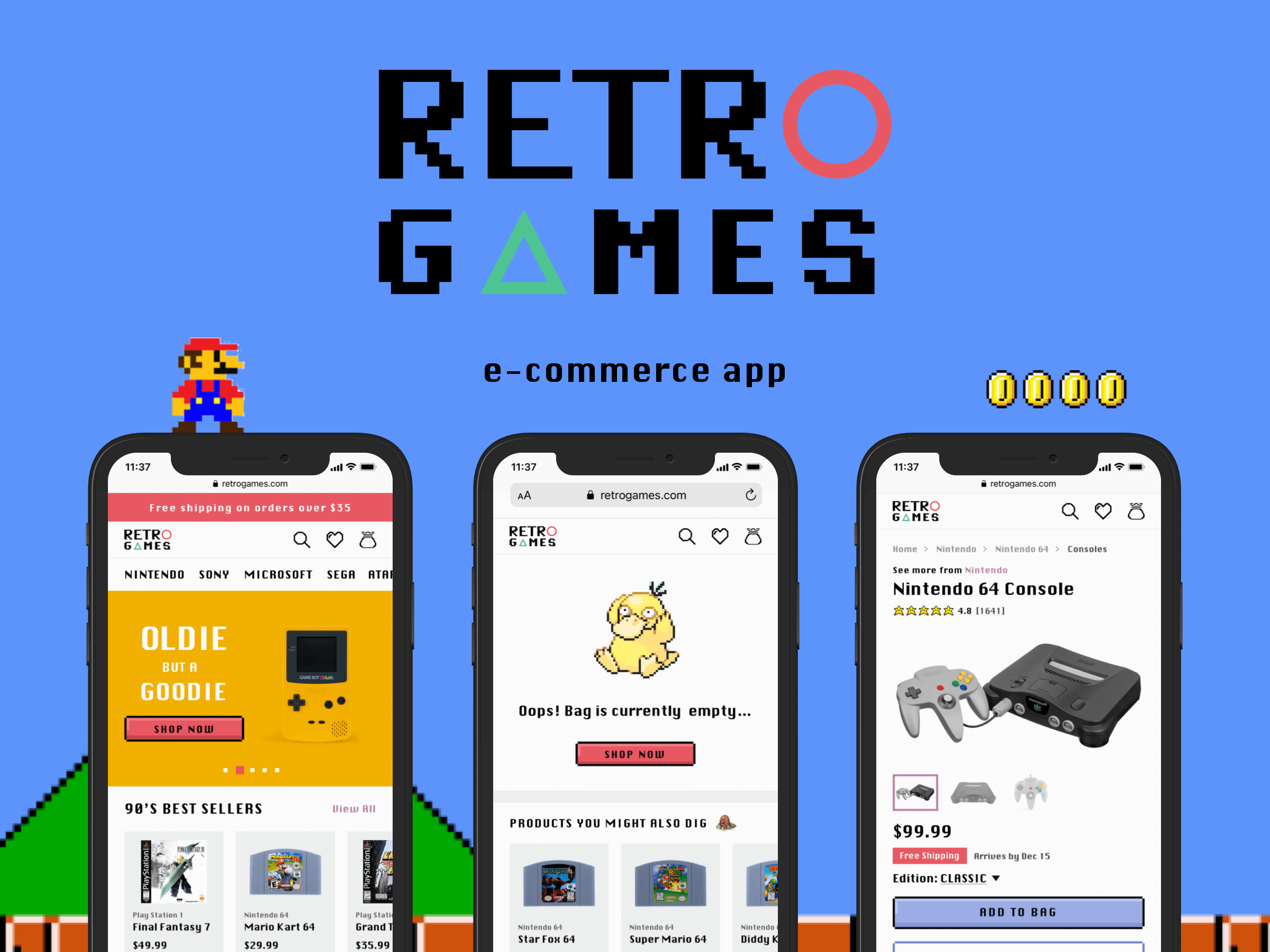
Retro Games is a concept online store offering a wide range of retro games and consoles that are no longer easy to find in traditional stores. Reminiscing on favorite, iconic characters of your childhood just got easier and funner — all while still having a glitch-free, seamless shopping experience!
Context
Retro Games is an e-commerce web app that I designed for my UI Design certification. The project brief was to design a cohesive brand and an online store that is particularly valuable for people who struggle to find desired items in a physical store.
Challenges
There were two key goals that I had to accomplish for this project:
1. Create a cohesive brand that is fun and reminiscent of retro games
2. Design intuitive interfaces that allow customers to accomplish their goals effortlessly
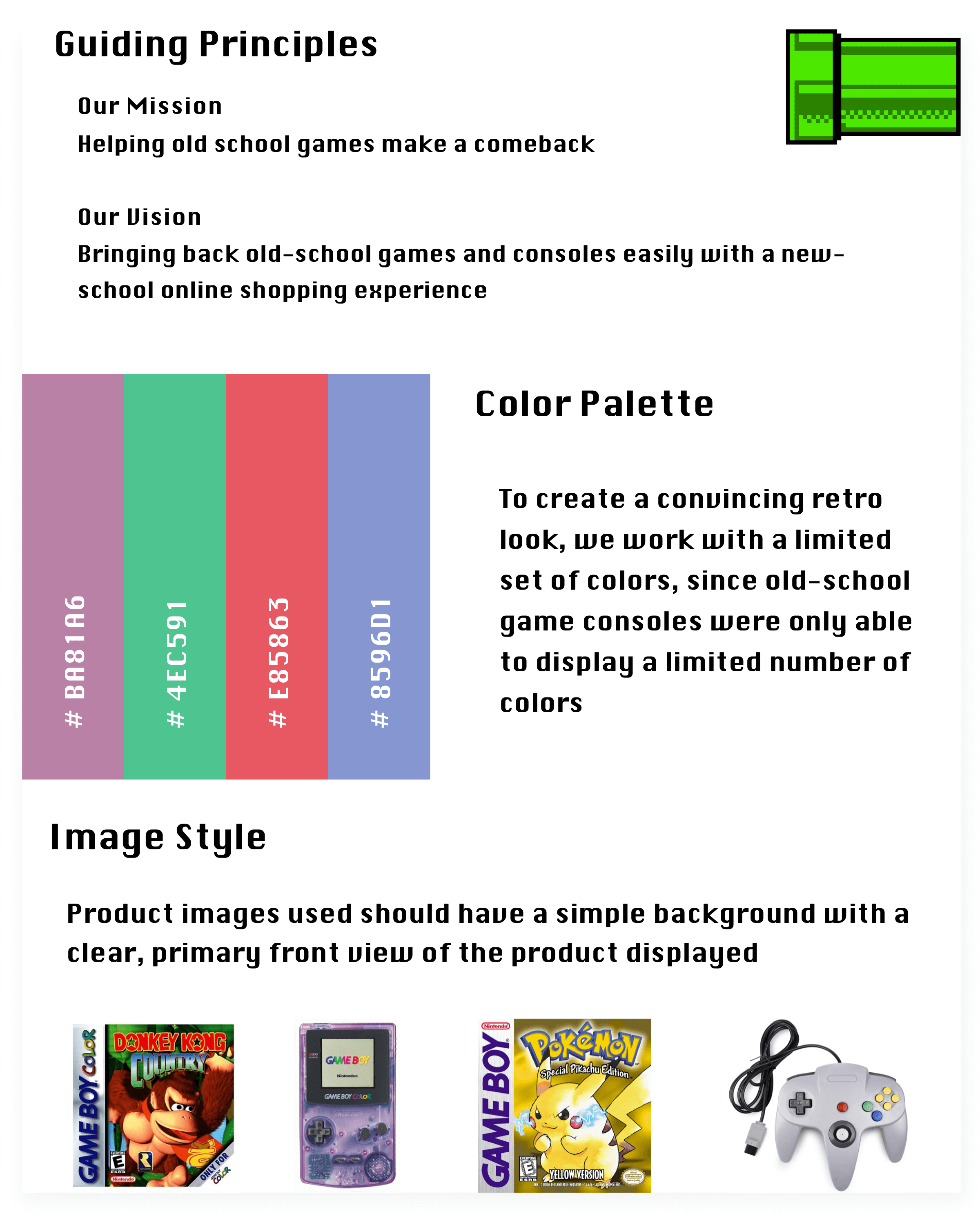
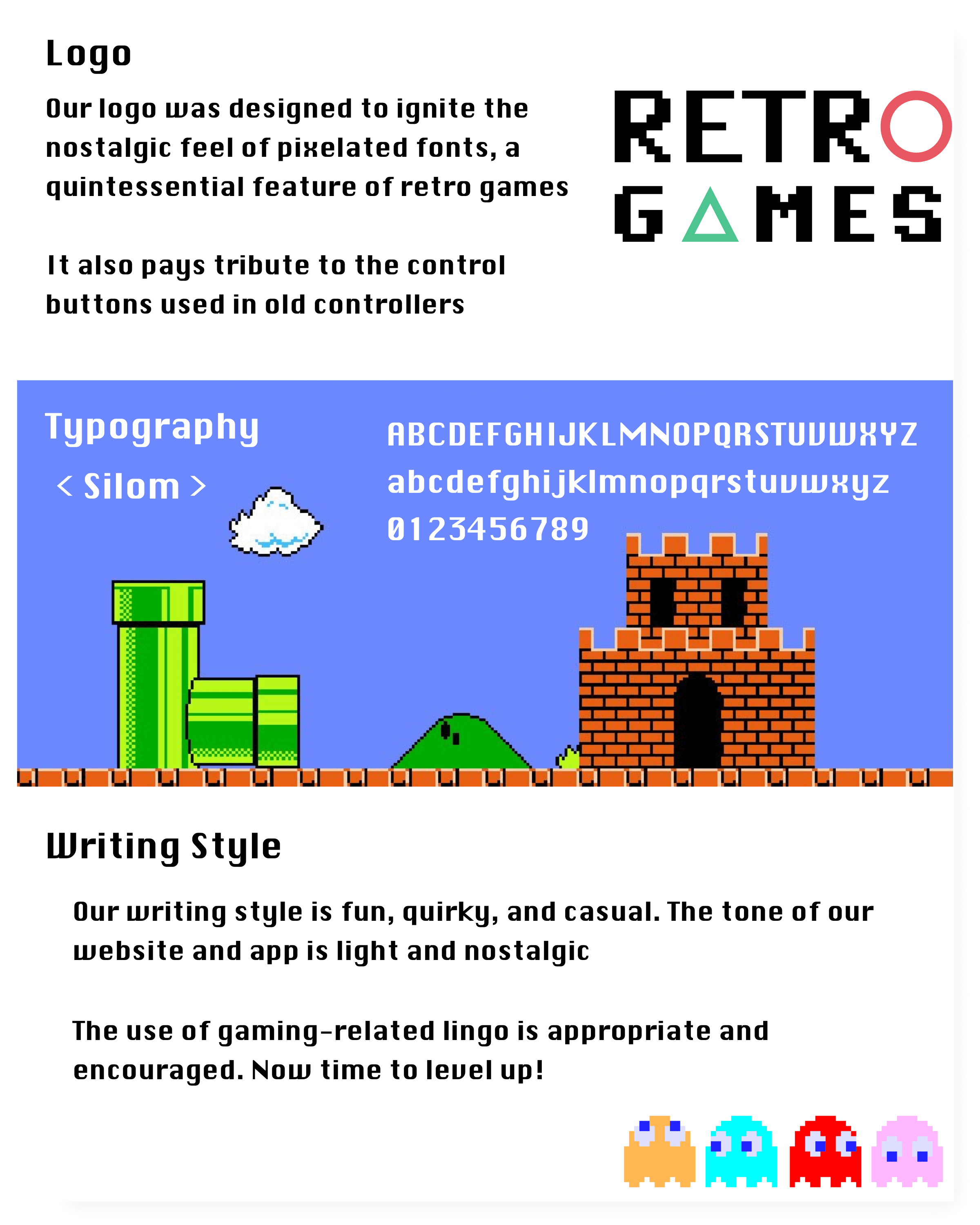
Brand Guidelines
As part of the project brief, I designed the brand guidelines that will allow me to define rules on the brand’s overall tone and style and will also help promote consistency in design decisions.


Empathizing with Users
Based on the project brief, I identified four tasks that potential users would accomplish when using the product. This was to ensure that I was emphasizing with users and basing my design decisions around them.
User Stories
1. “I want to access the inventory without having to register, so that I can make sure this store has what I’m looking for before having to create an account.”
2. “I want there to be a variety of payment options, so that I can choose the payment method that suits me best.”
3. “I want to see recommendations of products I may like, so that I find items I might not otherwise on my own.”
4. “I want to be able to see when stock is on sale, so that I can save money.”
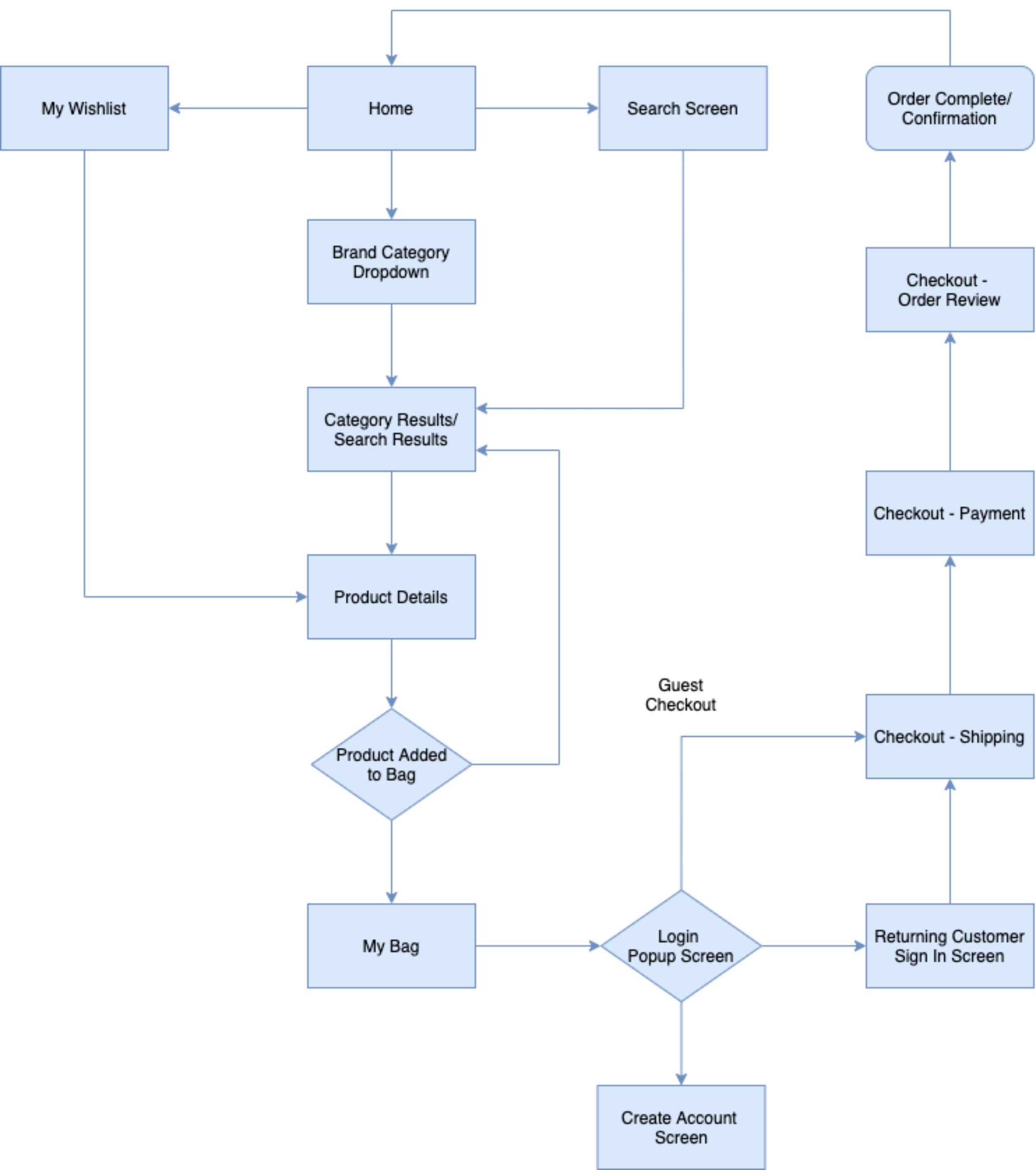
User Flow Diagram

Wireframes
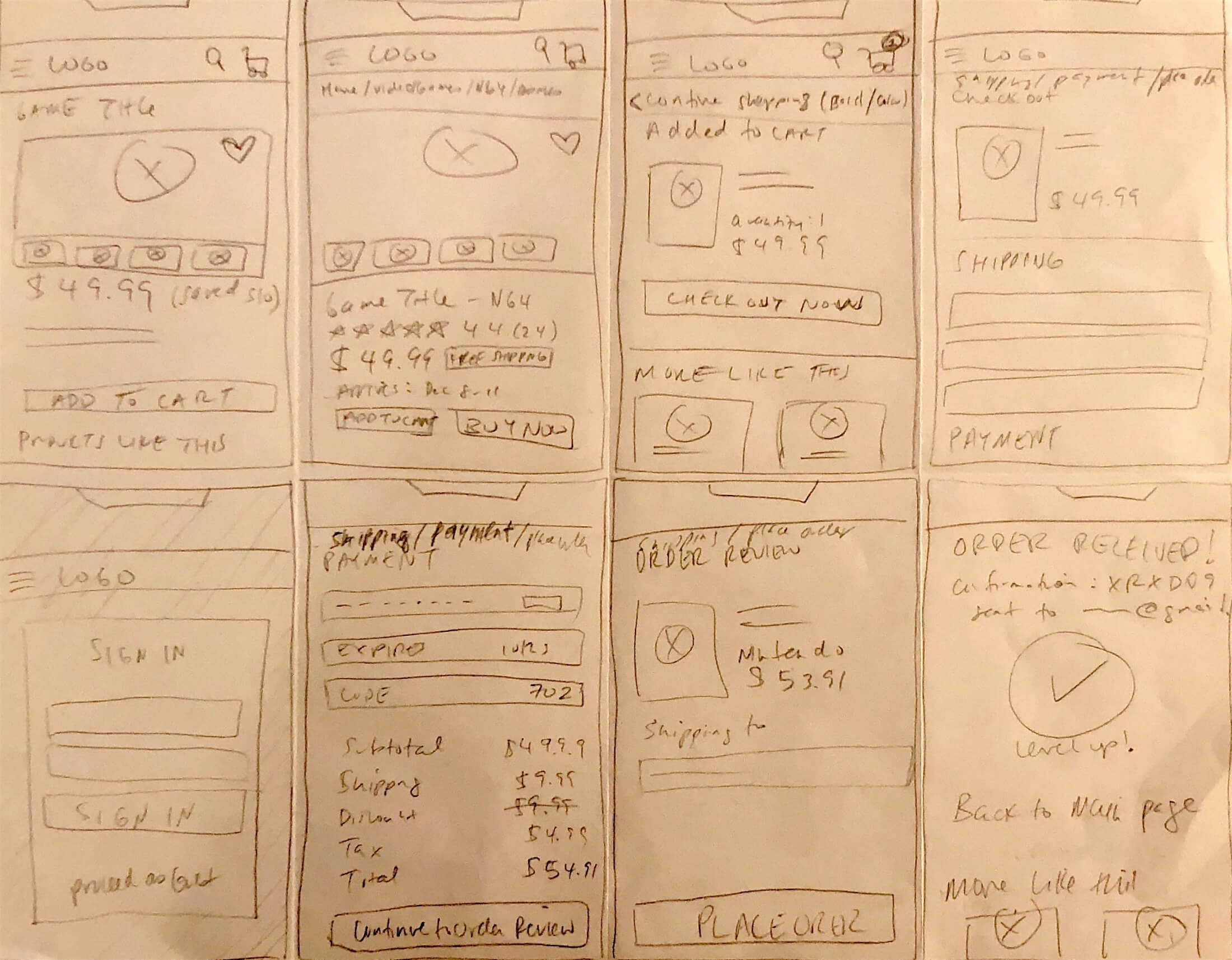
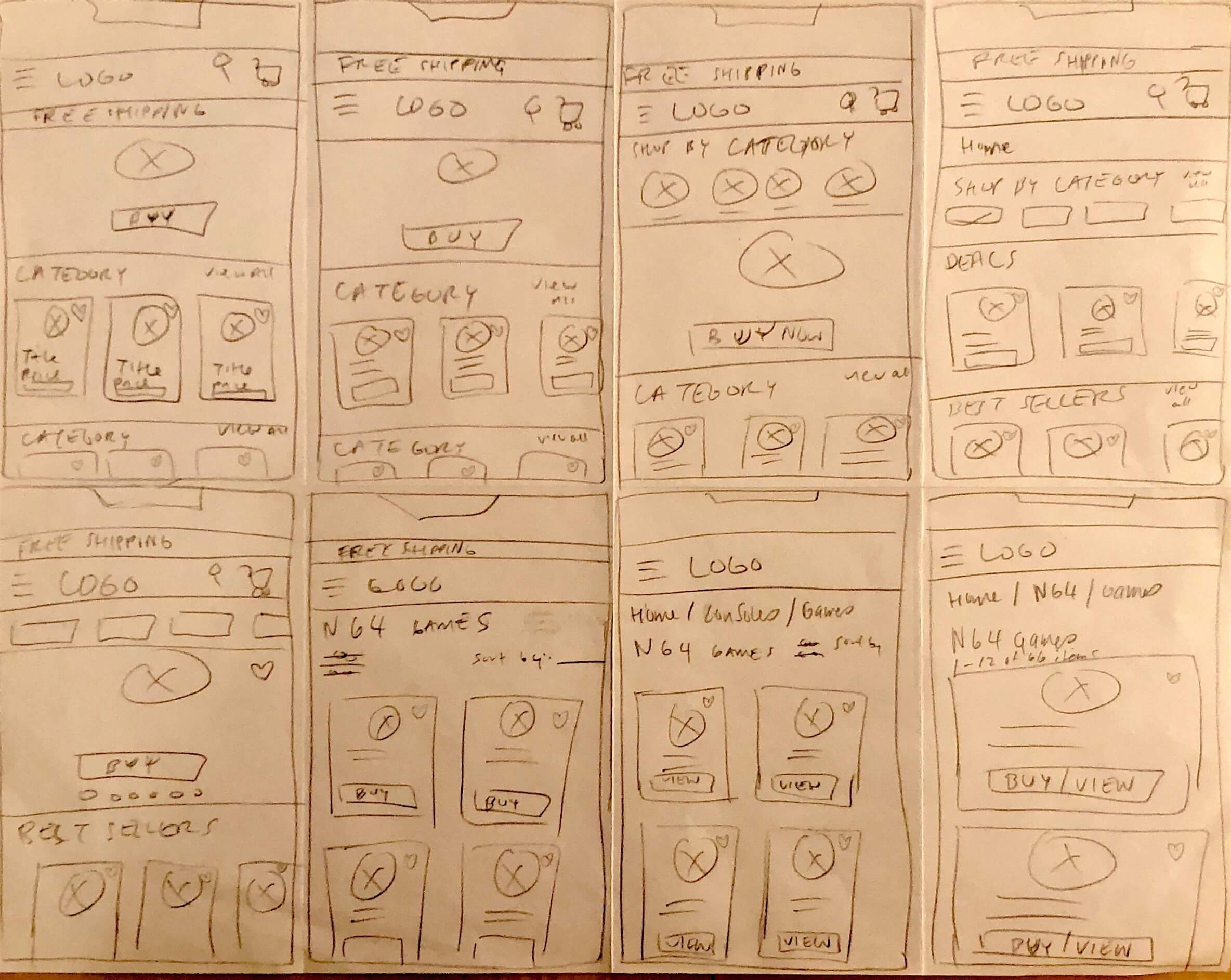
After empathizing with users, I created wireframes using the crazy 8’s method. I always keep my initial wireframes simple, in order to be able to quickly test them with users early in the process. Next, I digitalized my wireframes in Sketch.
Crazy 8’s Wireframes (Paper and Pencil)


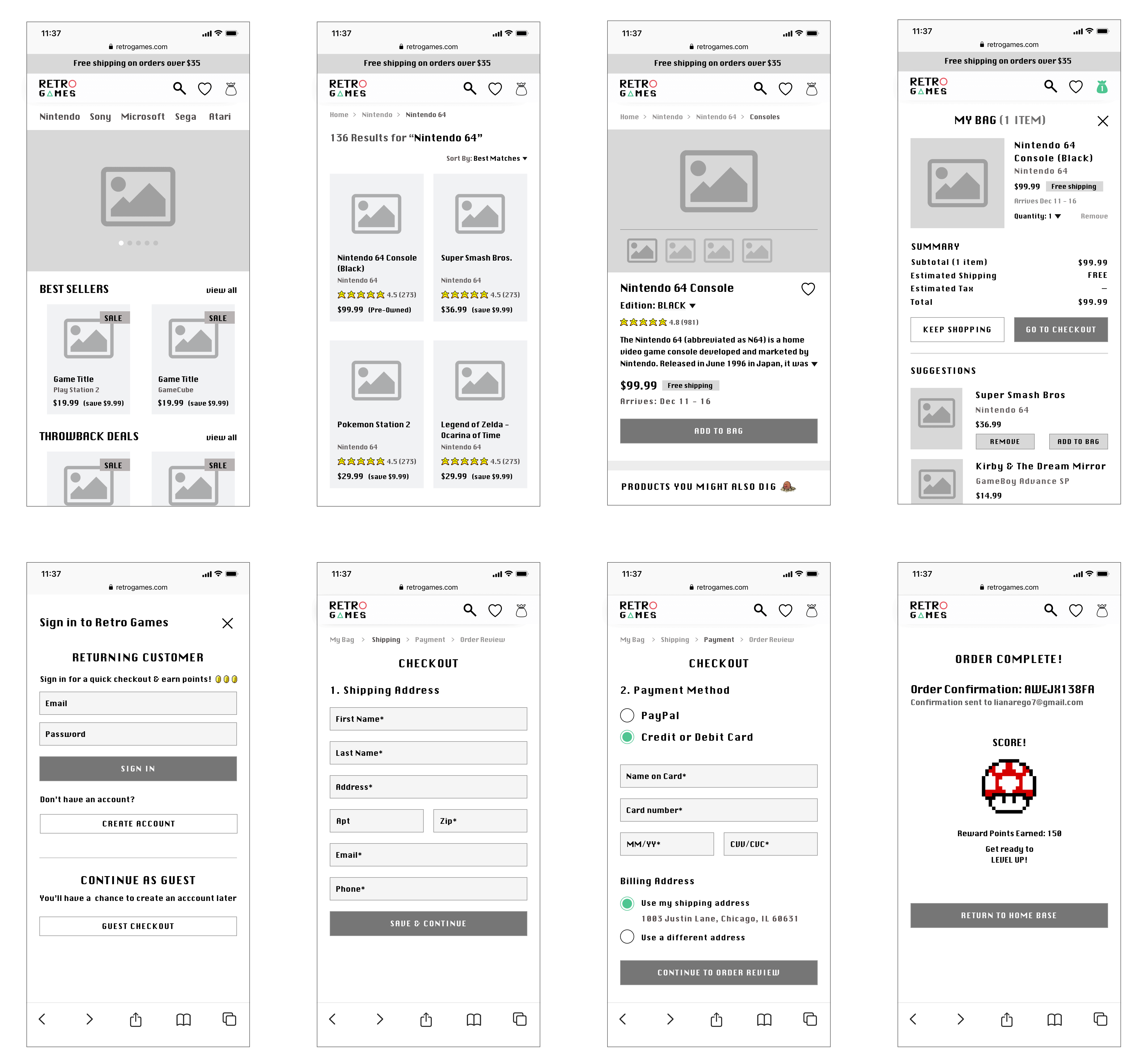
Mid-Fidelity Wireframes (Sketch)

User Testing
Using my professional network, I recruited 5 participants to accomplish a task scenario. I wanted to ensure that the flow and layout of my wireframes were intuitive and simple before moving on to finalizing my design.
Task Scenario:
You are a new customer and would like to purchase a game
User Feedback:
A couple of pain points that I encountered were that the kerning of the font was too narrow and also that some users did not understand the purpose of the “Buy Now” versus “Add to Bag” buttons that were both on the same screen; they seemed uncertain about whether the other items in the bag would also get purchased if they clicked on “Buy Now”. I ensured that these issues were all fixed right away for my next iteration.
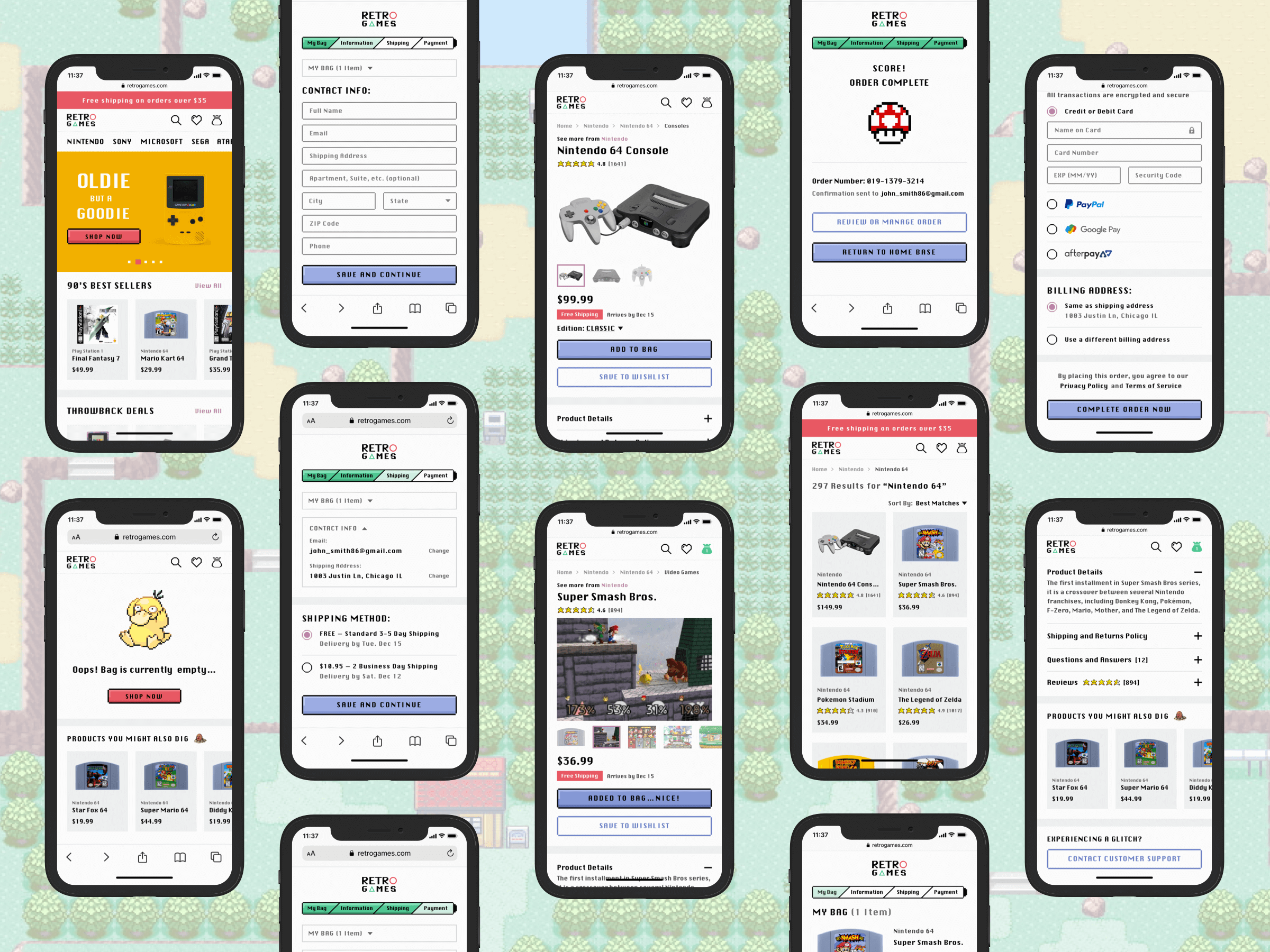
Final UI Design